회원가입 유효성
기존 작업하고 있던 프로젝트 중에 아래처럼
회원이 입력한 input의 값 유무, 길이, 값의 형태,
selectbox의 선택 여부 등을 체크하는
부분이 있었습니다.
아 관련 예제는 pdReport 카페에 올려 놓았습니다!
>자료받기<
AngularJS 소스라 아주 조금 다른 부분이
있지만 알아보는데는 전혀 지장이 없을
겁니다~ 어쨌든 위에 HTML 소스를 보시면
회원가입 시 입력한 정보의 유효성을 체크하는
부분인 것을 알 수 있습니다. 값이 있나 없나,
특정 값이 선택되었는지의 여부, 그리고
정규식을 이용해 유효한 이메일이 입력되었는지
등을 체크하는 if 문의 향연입니다ㅠㅠㅠㅠ
참고로 회원정보를 입력받는 화면은
위와 같습니다. Input, 셀렉트박스가
있으며, 모든 값들이 반드시 선택/입력
되어야 하는 필수 값들입니다.
그래서 입력하지 않으면 Required!라는
글자가 오른쪽에 표시 됩니다.
위에 해당하는 웹 페이지 소스 부분을
위에 해당하는 웹 페이지 소스 부분을
AngularJS에서 제공해주는 ngMessages
모듈을 이용해서 싹 수정해 봤습니다.
개인적으로 jQuery나 javascript를 사용해
보지 않고, 바로 앵귤러JS를 사용하는 거라
AngularJS로 구현하는 것이 자바스크립트/jQuery를
이용하는 것보다 더 좋다 나쁘다를 단정해서
말할 수는 없지만 어쨌든 개인적인 입장에서
AngularJS로 수정을 함으로써 전보다는
코드의 양이 많이 줄어서 뿌듯합니다.
위에서도 말씀드렸 듯이 앵귤러JS의
ngMessages라는 모듈을 이용해서
쉽게 구현할 수 있었습니다.
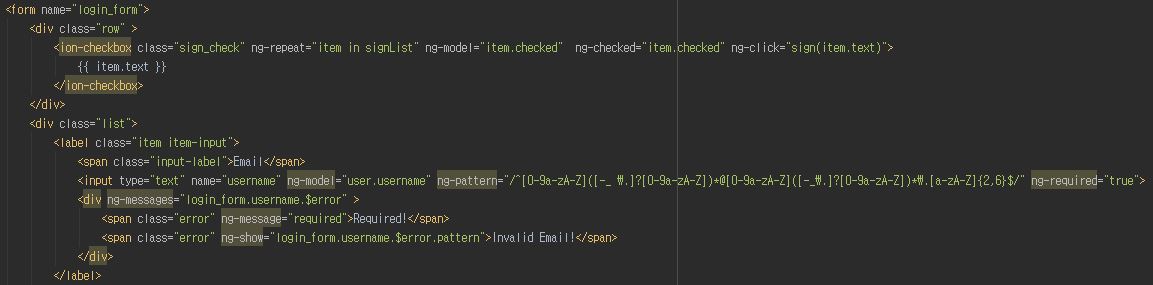
이메일 부분의 유효성 확인하는 소스
부분을 올려 봤습니다.
일단 form 태그 안에 <div> 태그가 몇 개 있는데
그 중에 name="username" 인 input 태그를
보시면 AngularJS 문법이 몇 개 나옵니다.
대략적으로 설명을 해보겠습니다.
ng-pattern
ng-pattern 이라는 속성이 있는데
그 값으로 정규식 하나가 들어가
있습니다. 바로 이메일 정규식입니다.
input 태그에 사용자가 입력한 이메일이
이메일 형태가 맞는지를 확인하기 위해
정규식을 이용하는 건데 AngularJS에서
해당 input의 숙성값에 바로 정규식을
입력할 수 있도록 제공해 주고 있습니다.
ng-required = 'true'
input 태그 안에 ng-required의 값이
true로 할당되어 있습니다.
이 부분에 의미는 input에 어떤 값이든
무조건 입력해야 되는 걸 의미합니다.
즉 필수값에 해당하는 경우 각 입력태그에
위와 같인 값을 주면 되는 겁니다.
근데 문제는 이 값만 준다고 되는게 아니고
ng-required='true' 값을 준 입력태그에
값이 입력되지 않았다면 화면에 입력되지
않았다는 경고창이나 메시지를 띄워
줘야겠죠~ 이런 알림 메시지까지
AngularJS에서 자동으로 해주진
않습니다 ㅎㅎㅎㅎㅎㅎㅎㅎㅎ
그럼 어떻게 해줘야 될까요?
다시 위에 소스를 보시면
아래와 같은 부분이 있습니다.
일단 소스를 보면 당연히 값이
유효하지 않다는 메시지를
띄워주는 부분이구나 란 것을
알 수 있습니다.
이메일이 입력되지 않았으면
Required! 를 띄워주고,
이메일 형태가 아니면
Invalid Email! 이라고
화면에 출력해 주는 거지요...
그런데 문제는 어떻게 위에 부분이
호출되는 건지가 중요하겠죠..
일단 알림 메시지에 해당하는
span 태그 두개를 감싸고 있는
<div>가 존재하는데 div 태그에
ng-messages 라는 속성의 값이
'login_form.username.$error'
라고 하네요.... 뭘까요?ㅋㅋㅋ
일단 ng-messages 의 할당 된 값
login_form.username.$error
에서 login_form은 저 위에 세번째
캡처사진에 있는 form의 name 값이고,
username은 login_form 하위에 있는
name='username' 인 input 태그를
의미합니다. 그리고 그 input태그 하위에
$error 이라는 값을 보고 있는데
이 값은 AngularJS에서 보내주는 값으로
name='username' 인 input 태그에
error 정보를 보내줍니다. 근데 무조건
모든 태그의 error 정보를 보내주느게
아니고, input 태그에 입력한
ng-required, ng-pattern 값을 줬기 때문에
$error이라는 정보를 AngularJS에서
받을 수 있는 겁니다.
그러므로 input 태그에 아무런 값을
입력하지 않으면 $error 정보에 required 값이
false로 떨어져서 받아볼 수 있고, 이 값이
false 일 때 Required! 라는 메시지가
화면에 뜨게 되는 겁니다.
그리고 만약 정확한 이메일의 값을
입력하지 않으면 $error에 pattern 값이
false로 오기 때문에(정규식 비교)
Invalid Email이라는 메시지가
화면에 출력됩니다.
아 이 때 ng-show 라는 속성이 있는데
이 또한 앵귤러JS에서 제공해주는 것으로
ng-show='true' 이면 해당 태그가 화면에서
보이고 false이면 화면에서 보이지 않습니다!
이메일 형태에 맞게 입력하니
오른쪽에 있는 Required! 라는
메시지가 사라진 걸 보실 수 있습니다~
이번에 교육받은 내용을 실제 작업 중인
프로젝트에 적용하면서 알게 된 내용들을
두서 없이 작성한 거라 AngularJS를 처음
접하시는 분들은 이해하기 어려울 거라
생각됩니다. 간단한 예제를 카페에 올려
놓았으니 한 번 참고해 보시기 바랍니다.
>예제받기<





No comments:
Post a Comment